Service Design is not enough for Web3 – an update is in the works
2022-12-19

Senior Designer at TX
Service design is doing a great job, and so is its sibling UX design. We’ve all enjoyed the results in the form of better working apps and web services. But it’s good to realize that service design is a practice tailored for Web2 and its mainstream adoption dates back to the rise of digital platforms one or two decades ago. There’s an update in the works for Web3, and it’s called ecosystem design. I’ll explain in this post what it’s all about.
In the first popularised version of the Internet, websites were primarily one-directional information outlets from publishers to readers. Concepts such as usability and user experience (UX) were used to explain and study people’s engagement with online content.
This changed after the turn of the millennium with the advent of social media and other web platforms, and a bit later with mobile apps on our phones. The Internet generation we now know as Web2 was born. Users were invited to participate actively in content creation, shopping, and satisfying real-world needs such as finding a car ride or a dating partner, all of which required a careful synchronization between the user’s needs and the app features and workflow.
Service design became the gold standard to creating this tight fit. It broadens the scope of digital design from what’s on the screen to real life and tracks the user’s needs and wishes throughout the service experience and even beyond its beginning and endpoint.
What’s different in Web3?
Some time ago I posted to a Facebook group of about 5000 service designers, asking if anyone on that forum was working on Web3 projects. I expected to exchange some ideas about how to design for Web3 but got only two replies. In fact, not even these two designers who responded claimed to have actual experience from working on Web3. It seems that while the new Internet paradigm of Web3 is still catching momentum to become mainstream among users, it’s also not familiar to most of the design community.
Traditional web services are controlled by a centralized entity – a service provider – to the extent possible. In more detail we talk about the service, payments, and data all going through or being possessed by the platform, and other means of exchange between users being discouraged (such as making a deal directly with your Uber driver or Airbnb host). Centralization streamlines the design process massively since we can focus on the exchange between the service provider and its customers and optimize the user experience for best results.
Web3 promises to change this, in that platform ownership and control are typically spread among its user base through (partial) decentralization and tokenization. Direct value exchange between users is now encouraged and they become actors in a network of shared value creation – an ecosystem.
The art of Web3 design is to identify a handful of key players and core relationships and focus on those that create most of the value.
Not all networks are ecosystems however, only those that are tightly interconnected and have a shared value proposition. Each actor, product and service functions independently, but their value increases when working together.
Take for example the Streamr Network where individual network nodes together constitute a fully decentralized network and a state-of-the-art message transport service. The nodes also earn income to their owners who in many cases have multiple roles also as users of the network, holders of Streamr’s DATA token, and as developers of apps that use the network. In more traditional terms, you can also think of the service ecosystem that Apple has created with all its devices, applications, and marketplaces.
Ecosystems are inherent to Web3 because of its decentralized structure. To design a properly functioning service in Web3 (based on demand and utility, not speculative token value) means to tackle this diversity of actors and value flows between them, making sure that each actor is incentivized to being part of the ecosystem and contributing to the shared mission.
It becomes quickly clear that a decentralized design challenge can’t be solved with centralized tools which have been optimized for services between a single service provider and its customers. A new approach is needed, and it’s called Service ecosystem design, or in short, Ecosystem design.
How to design Web3 ecosystems?
To make it clear, many of our favorite Web3 design tools at TX are still familiar to any service designer. We make user personas and customer journey maps, although as a whole the traditional service design toolkit begins to look outdated. Business model canvas is still a useful exercise but it lacks tokenomics and governance which are essential aspects of any Web3 business model. What journey maps portray is a rather one-dimensional customer experience, not how the experience of actors should be presented in a multi-faceted token economy.
Further down in Web3 design process, mechanism design (the rules of value exchange), and token engineering (definition of token characteristics) are not supported by any existing service design tool. The design process is limited by the mathematics needed to define token economics and it cannot follow a pure user-centered design process. Instead, a hybrid approach of design and economics, or bottom-up and top-down is needed to complete the process.
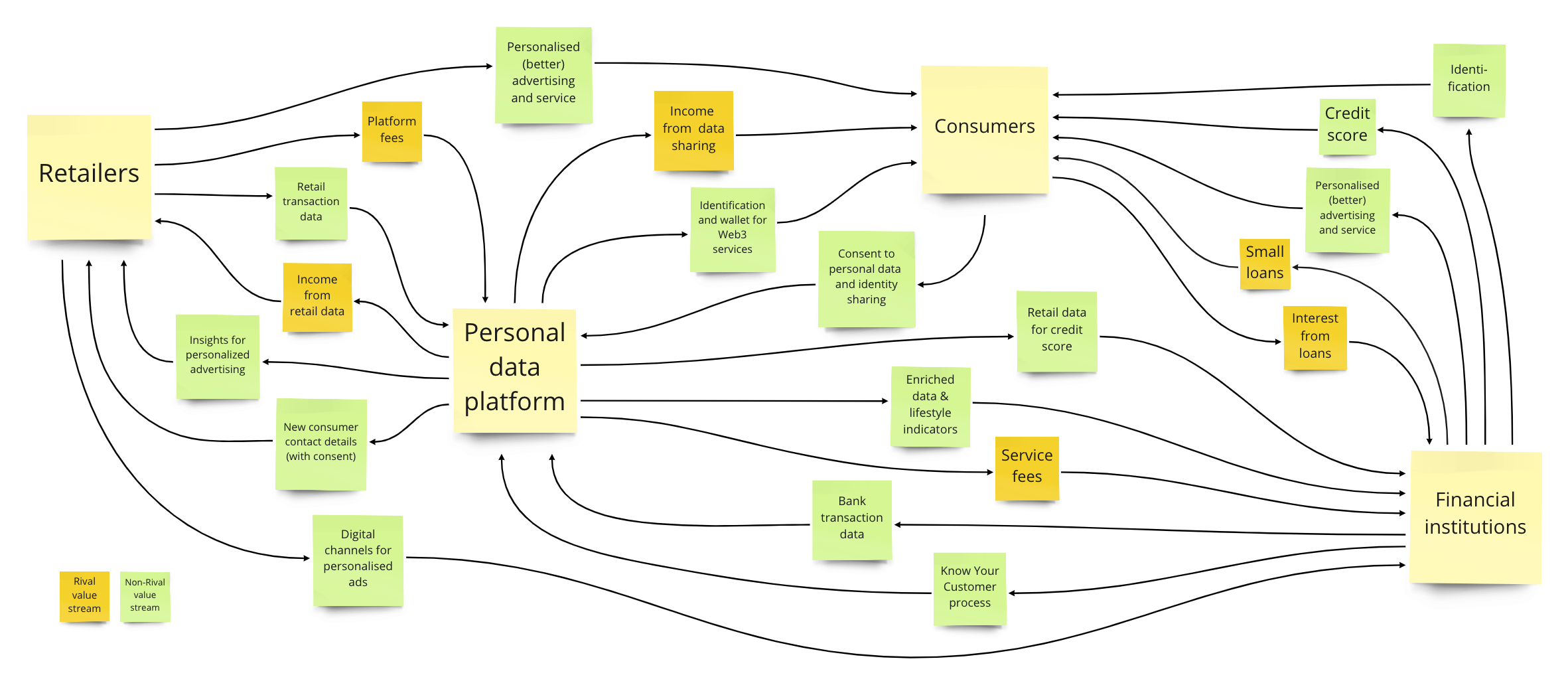
Some domain-specific tools that we often rely on in Web3 design are called ecosystem mapping and value flow analysis. We typically first describe ecosystem members (e.g., consumers, service providers, institutions) by creating a profile of each of them, and then place them on an ecosystem map to define their relative position and importance in the ecosystem. We plot the value each ecosystem member contributes to each other member and receives from them, and sum up the results in the form of a value flow diagram, and value proposition analysis.

This practice needs to be regularly updated as the design of a new Web3 service progresses and cryptographic tokens are added as extra incentives to the ecosystem. For those interested in more detailed tools and templates, it’s good to have a look at the toolkit developed as part of the ATARCA research project in which TX and Streamr have also partnered.
Some challenges – we’re not quite there yet
Ecosystem design has already proved to be a valid approach to building Web3 services in what we at TX call Bootstrap projects.
This new approach is however far from being ready. The complexity of ecosystems means that our design process creates an expanding amount of design materials unless it’s somehow narrowed down. It’s not unusual to arrive at an ecosystem of ten or more key member groups. This leads to more than one hundred possible interconnections and mutual value flows between ecosystem members, each of which should be further analyzed. The art of Web3 design is thus to identify a handful of key players and core relationships and focus on those that create most of the value. Many iterations may be needed to arrive at such a simple and clutter-free result.
An even bigger challenge is the evaluation of results from our work on ecosystem design and tokenomics. In the previous Web2 framework we got first-hand feedback and validation by testing the service with actual users before the launch. But how do you test a token economy? A user test in this context would require a simulation, perhaps in the form of a game between ecosystem members, or as a computer simulation. Whichever approach is chosen, the simulation of token economics is far from simple and effortless.
While it’s increasingly important for any Web3 startup and investor to know that their token works as intended, the validation of ecosystem and token design remains a weak spot of the methodology and requires a whole new chapter of work.
As a designer, I find it thrilling to be one of the actors who develop new tools for Web3 design and help the Web3 space evolve toward more utility-based and properly functioning ecosystems. This way, we can start to deliver the Web3 value propositions. And by the time we get our approach ready, I hope we’ll also have more fellow designers to connect with.
Related posts

Adding Web3 to your project: Hiring in-house knowledge or consultancies?
When a project domain lacks a dedicated person, it often becomes “everyone’s responsibility.” Ideally, everyone would allocate time to advancing the topic but in reality, that’s rarely the case. This problem is even more apparent in Web3 projects, where in-depth knowledge is hard to find. But hiring full-time employees in the early startup stages is not always feasible. So, what can be done?

Successful Web3 Services Require More Than Code Strings
New businesses are entering the Web3 development space at remarkable speed. As startup companies rush to publish technical whitepapers for investors, the question of utility is often missed. While we are busy building the next big thing for the internet, we shouldn’t forget about the fundamentals of great design, which includes understanding who the end users are and what they want.
Find out more
For information on how we can transform your sector or business, please schedule a meeting or get in touch using the contact details below.